對於設計師來說使用UI設計軟體,除了可以善用之前提到的那些設計工具來增加效率和提升設計方法以外,還有一個很必要的原因,就是可以更方便的分享設計給前端工程師切版。
在Sketch的時候,我們會直接Export到Zeplin給工程師,當然Figma也有Zeplin的外掛可以用,但是這邊我們要提到Figma內建的Inspect和Export功能,不需要安裝外掛就可以直接使用喔~
合作的前端工程師也要註冊Figma帳號,會讓操作更順暢。
點選右上角的Share按鈕
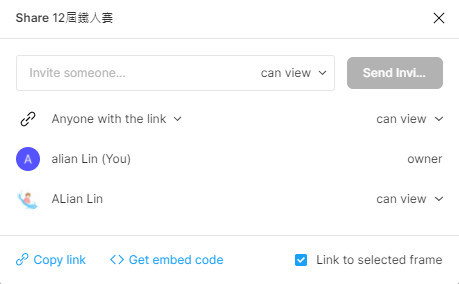
我們可以選擇要用邀請的方式或是直接複製連結,也可以針對不同的對象設定使用權限
我這邊是設定除了我以外都只有觀看權限,點擊copy link,然後我們就可以把連結直接貼給工程師,我這邊先示意之前Layout Grid設計的Web: 點我進去Figma觀看
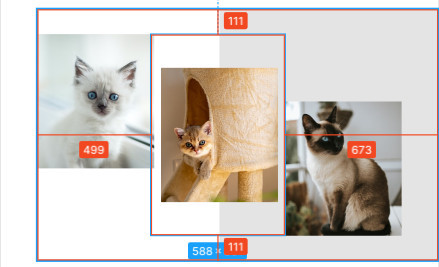
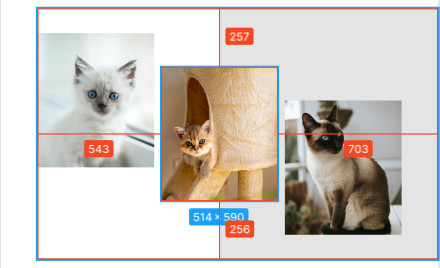
點選連結進入Figma後,開始隨便亂點亂滑後,可以發現我們的物件在滑到時會出現它和周邊物件的距離 :
接著我們就會發現無論怎麼點都是最內層的物件!?這點Figma跟Zeplin剛好相反呢!在Figma的初始狀態是最內層,如果我們要點選外層、像是Components或是Group時,我們就要先按住Ctrl鍵再點物件就可以點到了喔 :
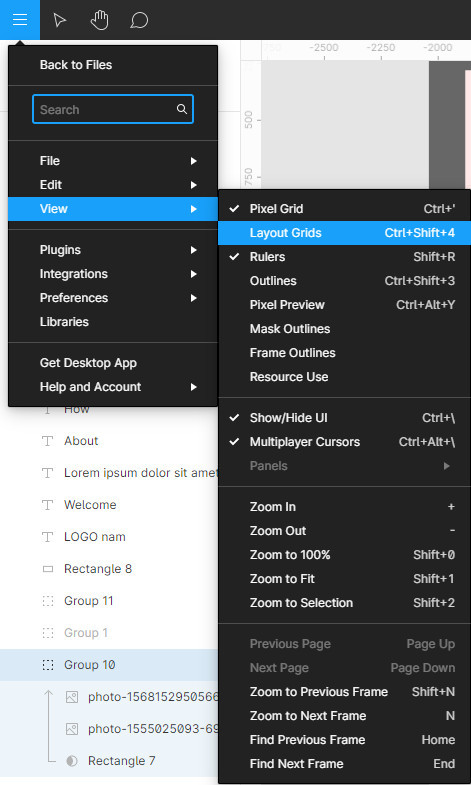
緊接著,我們發現在【Day24】Figma篇 : Layout Grid那篇提到的Layout Grid怎麼在這邊不見了呢? Grid在切版可是重要的角色呀!!原來是因為預設為隱藏 :
在亂點物件之時,我們可以看到右邊的Inspact的工具面板會隨著點選的物件有不一樣的顯示:
這個Inspact面板我們可以想成是我們在Chrome上的檢查模式一樣,可以讓我們逐個點擊觀看
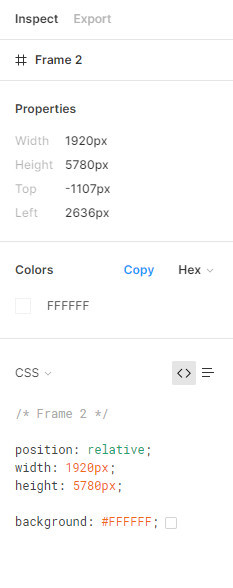
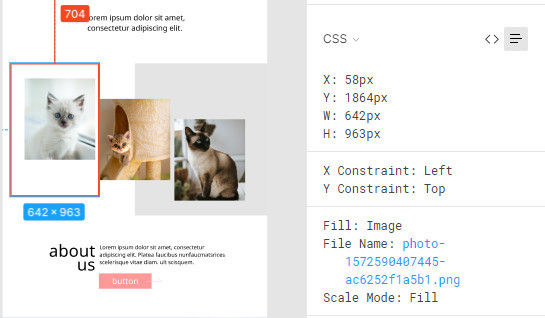
Code模式:可以看到選擇物件的CSS(也可選擇APP)

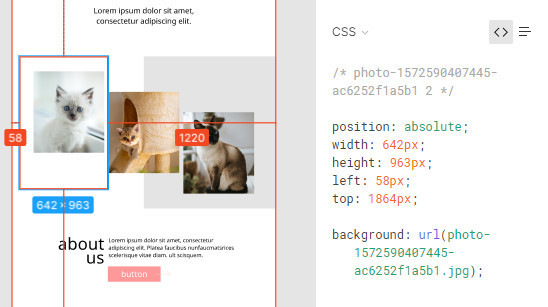
Table模式:可以看到物件的資訊,還可以在這邊觀看原始圖檔:

過去我們在使用Sketch時,都要先跟前端工程師溝通要怎麼切圖給他們,然後再用Slice進行切版或是先把圖片輸出設定好,才會進行Export到Zeplin,不然就會出現前端工程師說他們選不到正確的物件或是出現圖片無法下載的形況。但是儘管每次給工程師前都要花時間做這件事,也難免會有遺漏的時候...![]()
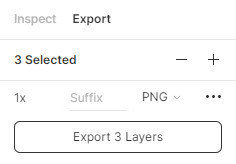
Figma的Export很方便的地方在於它可以單物件選取輸出也可以按住Shift鍵多選 一次輸出多張,讓前端工程師可以自己選擇他要輸出的尺寸和格式,以降低前端和設計的互相來回確認時間